Embed Surveys on Your Website
Easily embed your PollPe surveys directly into your website to collect responses seamlessly without redirecting users.

How to Embed a Survey
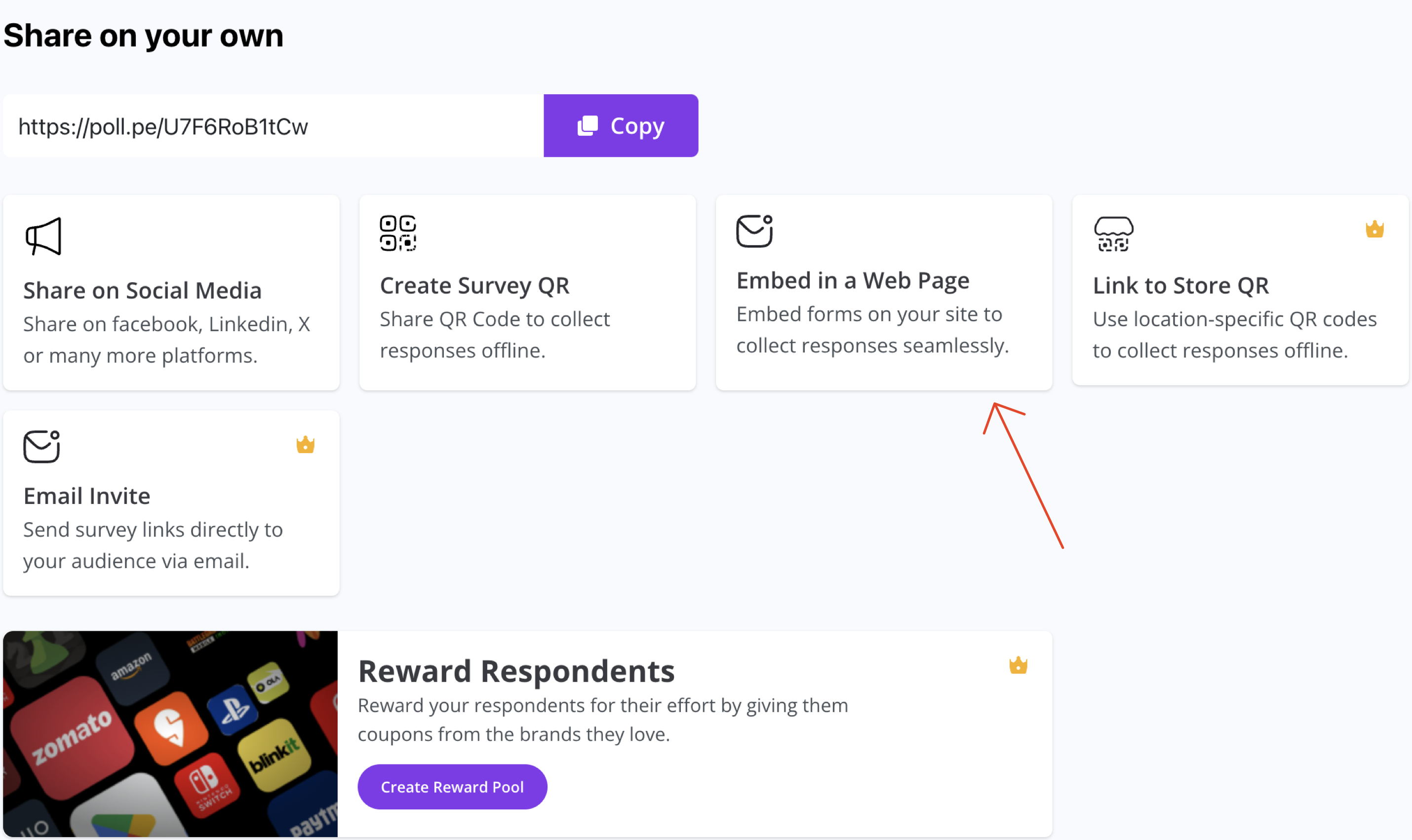
- Navigate to the Share on Your Own section after creating a survey.
- Click on Embed in a Web Page.
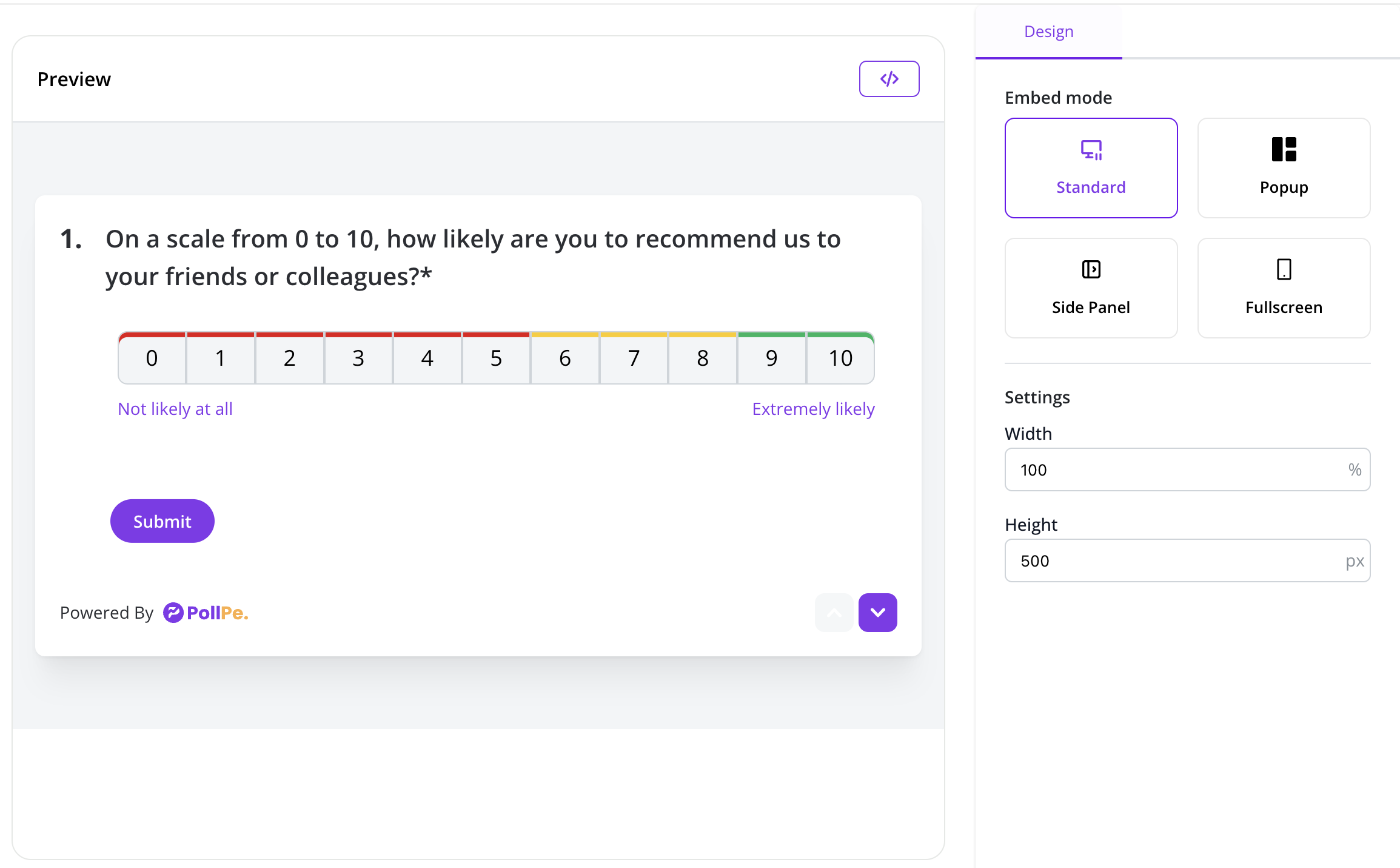
- Choose your Embed Mode from the options available.
Embed Modes
You can customize how the survey appears using different modes:
| Mode | Description |
|---|---|
| Standard | Displays the survey directly within the page using an iframe. |
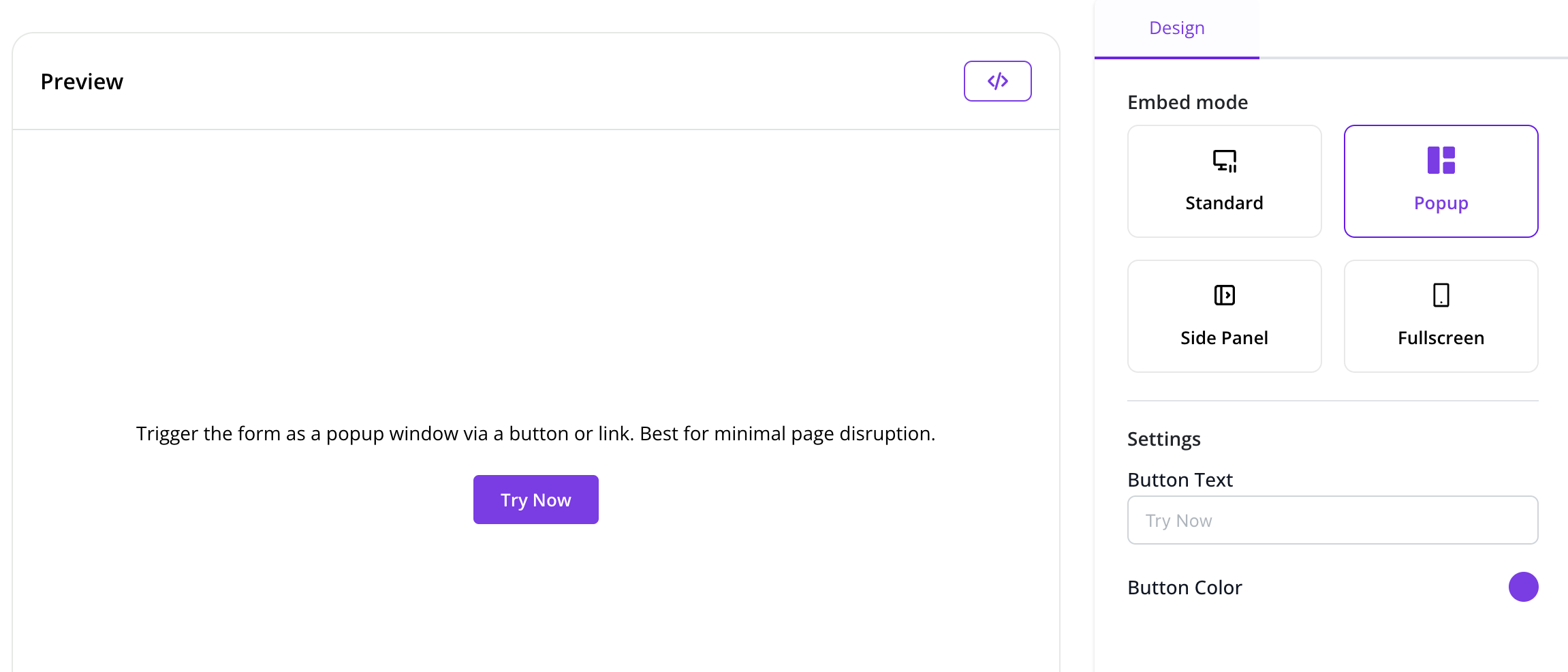
| Popup | Shows the survey in a popup window triggered by a button or link. |
| Side Panel | Displays the survey as a sliding panel from the side. |
| Fullscreen | Opens the survey in a fullscreen view for maximum focus. |

Tip: Use Standard if you want the form inline, and Popup for minimal page disruption.
Standard Embed Settings
- Set the Width (% or px).
- Set the Height (px) to fit your page layout.
Popup Settings
- Customize the Button Text (e.g., "Start Survey", "Give Feedback").
- Set the Button Color to match your brand.


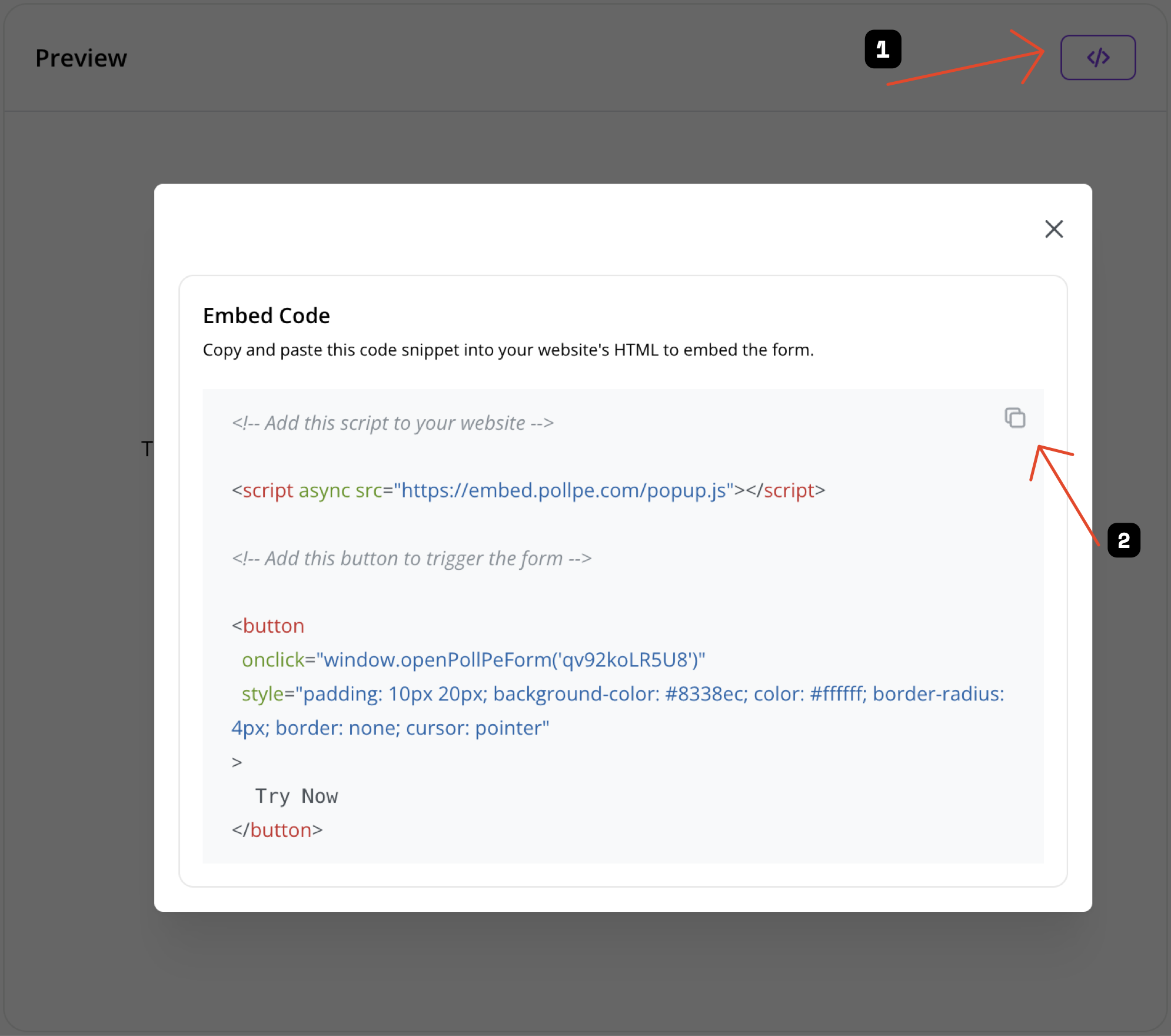
Note: Copy the generated code snippet and paste it into your website's HTML where you want the survey to appear or trigger.
Side Panel Settings
- Launch the form from the side as a sliding panel.
- Customize the Button Text and Button Color.
Tip
Side Panel mode keeps users on the current page while showing the form in an engaging way.
Fullscreen Settings
- Open the form in a fullscreen overlay.
- Customize the Button Text and Button Color.
Fullscreen mode is ideal for distraction-free and immersive experiences.